Eindeloze mogelijkheden
Een aantal voorbeelden van flexibele features.
Compozer heeft alle professionele webfunctionaliteit standaard beschikbaar. Zo kan je elke pagina flexibel naar wens vormgeven. In eigen stijl en merk. Met meer dan 30 layouts zijn de mogelijkheden eindeloos. Gebouwd op een stevig fundament.

Voorbeelden van flexibele layout's

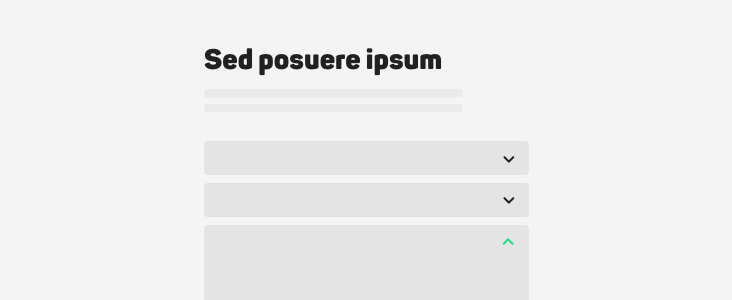
Accordion
Deze accordion is oorspronkelijk ontwikkeld voor een menukaart. Maar hij wordt ook veel toegepast voor het tonen van veelgestelde vragen.... Lees meer

Anker
Gebruik een anker om een ‘scroll-to’ positie aan te maken. Je kunt daarna op elke willekeurige plek een link aanmaken... Lees meer

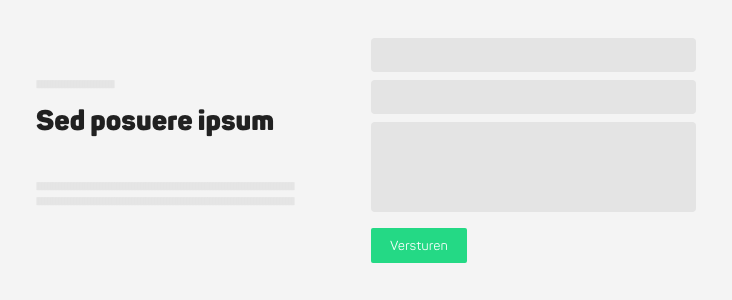
Formulier (standaard)
Het formulierblok is in twee smaken verkrijgbaar. Bij de standaard variant staan de velden vast: er wordt gevraagd naar naam,... Lees meer

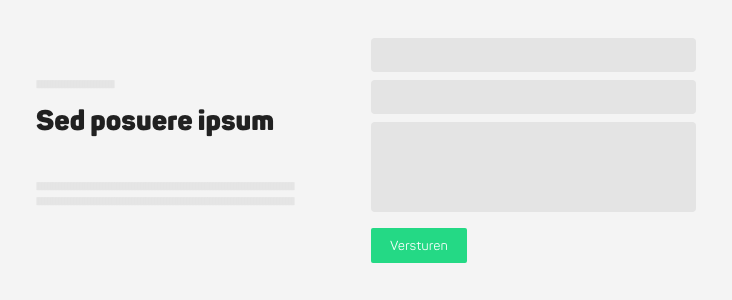
Formulier (uitgebreid)
Het formulierblok is in twee smaken verkrijgbaar. Bij de standaard variant staan de velden vast: er wordt gevraagd naar naam,... Lees meer

Foto grid (masonry)
Om meer afwisseling op een pagina te krijgen kan het mooi zijn om een sectie met foto’s in te zetten.... Lees meer

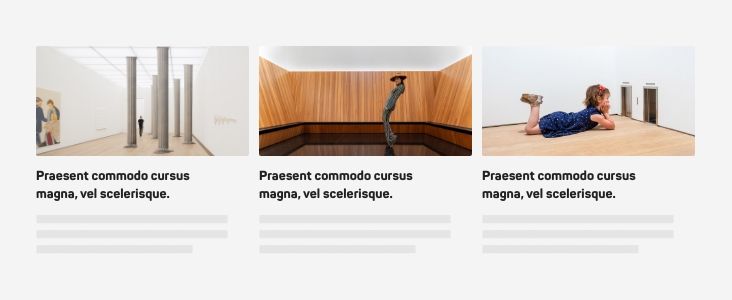
Grid (2, 3 of 4 kolommen)
Twee, drie of vier elementen naast elkaar. Elk element heeft een afbeelding en een titel en kan een beschrijving en... Lees meer

Scheidingslijn
Met een scheidingslijn kan je eenvoudig layouts van elkaar scheiden door er witruimte aan toetevoegen. Zowel de lijnkleur en achtergrondkleur... Lees meer

Team (2, 3 of 4 kolommen)
Twee, drie of vier personen naast elkaar. Elk element heeft een afbeelding, een naam en een functie. Optioneel kan er... Lees meer
Overzicht van de componenten

Meertaligheid
Wil je een meertalige website maken? Met Compozer is dat mogelijk. We gebruiken WPML, dé plugin voor het maken van meertalige websites met WordPress.... Lees meer
Blijf op de hoogte
Schrijf je in voor de nieuwsbrief
Wil je op de hoogte blijven van de ontwikkelingen van Compozer? In onze nieuwsbrief vertellen we alles over nieuwe releases en geven tips over de inrichting van je website.